As I already mentioned in a previous blog post, I’m kind of (re-)learning HTML and CSS. The best way for me to pick things up again is by getting my hands dirty and work myself through a simple example. So I decided to work on some sort of prototype of a web application without using any web framework like ASP.NET MVC, Fubu MVC, Ruby on Rails, etc. … Just plain old HTML and CSS, like the Internet gods intended. I also didn’t want to suck all the fun out of it either, so I decided to use Web IDE from JetBrains as my IDE for churning out this prototype.
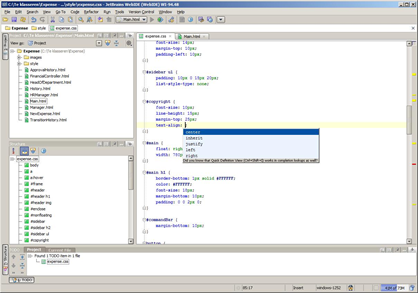
I must say that I was pleasantly surprised by some of the features that this IDE has to offer. The first and most obvious one is probably intellisense that just works as expected.

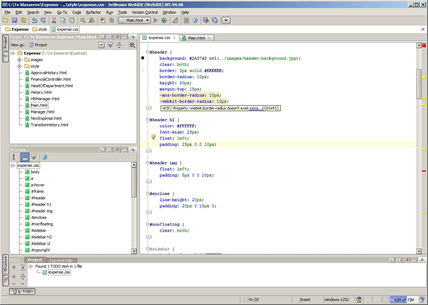
Also notice the on-the-fly code inspection (colored marker bar on the right) that should be familiar when you’re a Resharper addict like me. Web IDE provides W3C XHTML/CSS validation while working in the editor which is really useful.

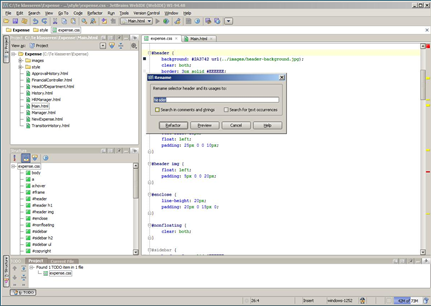
Being the uncertain type, it was also nice to see all the familiar refactoring features from Resharper being available as well. Renaming a class or id is just a breeze. All the corresponding HTML or CSS files are consistently updated.

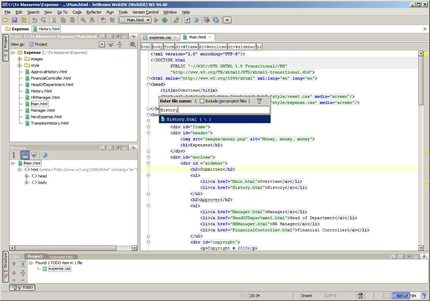
Navigation is there as well (CTRL-N and CTRL-SHIFT-N).

This looks just like Resharper for web developers, but there’s more. At first, I had all the HTML and CSS files including all the image file in the root folder of the project. I wanted to divide and conquer by putting the images and CSS files into their own separate folder. As I prepared myself to change all the references in the HTML files, Web IDE did that all for me when I dragged the files to their final destination. Now I didn’t had to go over all the HTML files and manually change the links. How cool is that!
Web IDE also provides source-control integration Subversion, Git, Perforce, etc … and that’s just the tip of the iceberg. While working on the prototype of the web application, I mostly focused on the layout and not so much on the behavior so I didn’t use much of the JavaScript capabilities. But I was told that it is comparable with the JavaScript features in RubyMine as described by Peter in this blog post. This is something that I’m going to explore when I start learning more about JavaScript :-).
Although being the first version and still in beta, the IDE seems pretty stable and I couldn’t notice any performance hiccups so far (which cannot be said for all IDE’s these days).
I do hope that there will be some support for ASP.NET or other view engines like Spark, NVelocity, etc. … in future versions. In fact, I still silently wish that JetBrains would come up with an IDE for .NET. Being realistic about it, I don’t have high hopes for something like that coming out but it would totally rock if they decided to build one. Sweet dreams :-)
Bottom line, when you’re doing web development in Visual Studio, make sure to also check out Web IDE. It will probably help you to become more productive along the way.


